Contents
- A.) Installation / Layout
- B.) Header
- C.) Sidebars
- D.) Footer
- E.) Create Pages
- F.) Page Item
- 1.) Accordion
- 2.) Blog
- 3.) Contact Form
- 4.) Column
- 5.) Column Service
- 6.) Divider
- 7.) Message Box
- 8.) Portfolio
- 9.) Slider
- 10.) Stunning Text
- 11.) Tab
- 12.) Testimonial
- 13.) Toggle Box
- 14.) Multi-level Page
- 15.) Price Item
- 16.) Gallery Item
- 17.) Content Item
- 18.) Post Slider Item
- 19.) Personnal Item
- 20.) Package Item
- 21.) Package Search
- 22.) Feature Media
- 23.) Title
- 24.) Color Open
- 25.) Color Close
- G.) Post Type
- H.) Thumbnail Management
- I.) Changing Style
- J.) Shortcodes / Snipplet
- K.) FAQ
- L.) Restrictions!
- M.) Tutorial Video
A1.) Installation (top)
Installing the theme via Wordpress Panel
1.) Unzip the file you downloaded from themeforest.
2.) Logging in to wordpress, go to Appearance > Theme tabs
3.) Upload the **** tourpackage_vx-xx.zip **** file
( Do not upload whole folder you download from themeforest )

If the above solution didn't work, try installing it via ftp access instead.
1.) Unzip the downloaded file.
2.) You will see 6-7 folders(PSD,Document,Tour Package,demo......) inside.
3.) Copy folder 'Tour Package' and paste in 'YOUR_DOMIAN/wp-content/themes'.
4.) Reay to go!
You can see the video tutorial of the theme installation here too
B1.) Logo (top)
1.) Go to 'Tour Package admin panel'.
2.) Go to 'Overall Elements > Logo'.

If it shows as an undefined image, please try seeing this solution.
http://support.goodlayers.com/undefined-image-when-inserting/
3.) You can set the logo margin size ( top / bottom gap of the logo ) as you want.
B2.) Main Navigation (top)
1.) You can manage menu by going to 'Apearance > Menu'.

2.) Type menu's name.

3.) Click 'Create Menu'.
4.) Assign the menu to theme location.

5.) You can generate menu item from left side and
drag the generated menu at the right side to sort it.
( Try indenting the menu to make the submenu )

B3.) Social Links (top)
1.) You can enable or disble each
social icon
by going to 'Tour Package admin panel > Overall elememnts > Social Network'.

2.) Assign url to each field to enable the social icons.
3.) For mail icon, try placing mailto:[email protected] inside the input box to make it support with
your mail service. ( or else, it'll be normal link like other social icons. )
C1.) Create Sidebar (top)
There are 7 predefined sidebars include with the theme to use with footer and site map page.
1.) To create another sidebar, goto 'Tour Package admin panel > General > Sidebar'.
Type sidebar name, then click add button and save changes.
Special characters ( such as & ) are not allowed to be in the siebar name

2.) Go to page or post, you will see the option for sidebar layout in post options. Select layout and lecet the side bar that you just created.

3.) Go to 'Appearance > Widget' and you'll see widget area to assign.... or read 'C2'
C2.) Sidebar Widgets (top)
1.) Go to 'Appearance > Widgets'

2.) The sidebar you create in above section will appear at right side of this page.
Try dragging the widget in side the sidebar box.

C3.) Set Default Posts Sidebar (top)
1.) Go to 'Admin Panel > General > Blog/Port Style'

2.) Set the default sidebar style and assign the sidebar you want.
3.) If you modify any posts, the default sidebar will be overwritten with the value you assign in
post option. ( That means after update the post, the default sidebar option will be ignored. )
D1.) Footer (top)
1.) Go to 'Tour Package Admin Panel > General > Footer Style' and choose footer style you want.

2.) Go to 'Appearance > Widgets'. You'll see footer widgets area on the right

3.) Drag item from the left side to 'Footer widget area'. Remember that if you choose 3 column
footer style, only 3 footer is required to set, another one will be ignored.
D2.) Footer Twitter (top)
1.) Go to 'Tour Package Admin Panel > Overall Elements > Footer / Copyright'

2.) You'll see the option of the twitter there
D3.) Copyright (top)
1.) Go to 'Tour Package Admin Panel > Overall Elements > Footer / Copyright Area'

2.) Fill what you want.
E1.) Create Home Page (top)
1.) Create new page and named it as Home Page or anything you want.

2.) Go to 'Settings > Reading' and choose a static page as front page.
*** You must leave the post page field blank or else it would mess up the page you select***

3.) This is our demo home page scenario.

E2.) Page Title and Content (top)
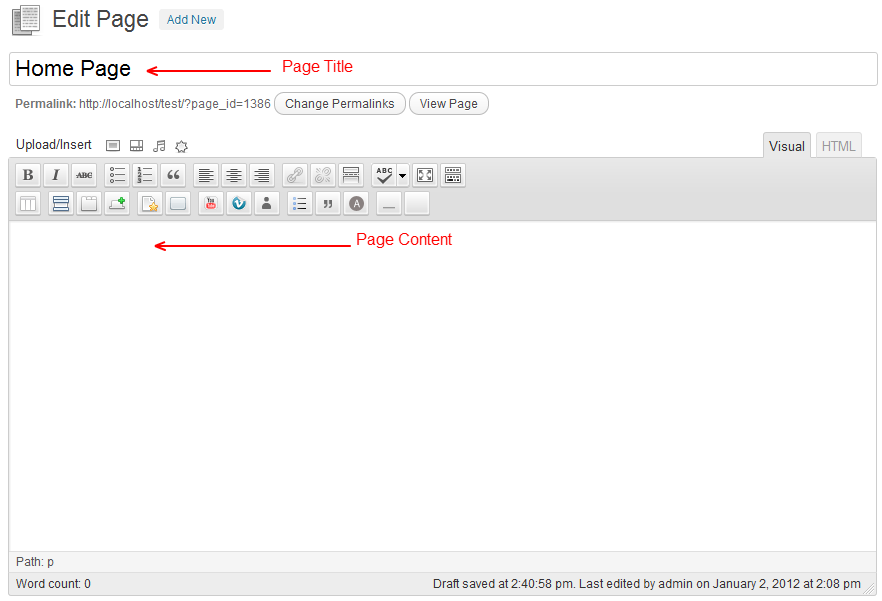
1.) Page Title and Content can be added at Edit Page.

2.) You can choose to hide the page title ( and content ) at "Page Option".

E3.) Page Sidebar (top)
1.) To choose sidebar, go to select layout section of 'Page Option'. Then choose any sidebar
you want. To create new sidebar, follow this tutorial.

E4.) Page Top Slider ( Layer Slider ) (top)
1.) Page Top Slider will show full width slider above the page content and page sidebar, so it'will always be full width.
You can create it at the bottom of 'Page Option'. To learn more about creating a normal slider, follow this tutorial.

2.) Layer Slider is already integrated with this theme. You don't need to import as plugin.
3.) You can import the slider setting using the data in slider-data.txt file. ( It's in Layer Slider folder in zip file you download from themeforest )

4.) If you create the slider manually, don't forget to select the skin ( at the global option)
to tourpackage to have the slider style ( navigation ) like our demo site too.

5.) In your home page ( or the page that have top slider ), try choosing the slider type to top slider, then inputting the slider id to the prepared field.

6.) You can learn more about creating the layer slider at the tutorial document in the Layer Slider folder as well.
E5.) Page Item (top)
1.) Page Item is a item that we provide for the page. Currently, we have up to 25 items.
You can add all these item to page by use the Add Item section in "Page Options".
You can choose item at 'Item list'. When you add item, it will appear at the item container.

2.) You can edit, delete, increase size and decrease size of each item by use these following
button. ( each item has different size depends on its functional )

3.) There are 5 page items that have inner size, blog, page, portfolio, testimonial and personnal item.
The inner size is the actual size of item. The item size will be the wrapper
( The inner size is relatived with the size of the wrapper ).

4.) You can learn more about each page item at this tutorial.
E6.) Page Site Map (top)
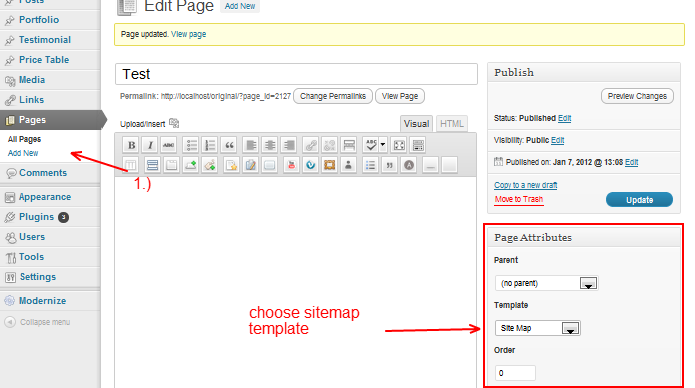
1.) Site map template is a page that have three widget columns.
You can make the site map page by choosing the template at the page attribute of edit page.
By choosing this function, page options will be neglected.

2.) Then choose the widget you want at 'Appearance > Widgets'.

E7.) Create Blog Page (top)
1.) Create a new post, assign it to category(if you don't have category, just create a new one.)

2.) Create a new page, add page item 'blog' in page builder section.

3.) Click on the yellow editor button (4). Choose blog layout and select category that you just created. Click 'done' and publish the page.

E8.) Create Portfolio Page (top)
1.) Create a new portfolio post, assign it to category(if you don't have category, just create a new one.)

2.) Create a new page, add page item 'portfolio' in page builder section.

3.) Click on the yellow editor button (4). Choose blog layout and select category that you just created. Click 'done' and publish the page.

F1.) Accordion (top)
1.) After create the accordion item and click edit item, the following
options will be shown.

2.) After you finish customizing, save the page and you will get accordion as below.

F2.) Blog (top)
1.) After create the blog item and click edit item, the following
options will be shown.

2.) Blog item have 4 different style, that is widget-style, grid style, 1/1 full size and 1/1 medium size
You can Learn more about blog size here.
Widget Style

Grid Style

1/1 Medium Thumbnail

1/1 Full Thumbnail

F3.) Contact Form (top)
The Contact Form has only full size.
1.) After create the contact form item and click edit item, you will
see the email address field.

2.) Fill your email address, save the page and you will get contact form as below.

F4.) Column (top)
Column will create a frame for you to write a content. You can add short code or anything you want to be display. You can create the column item from above tutorial.
F5.) Column Service (top)
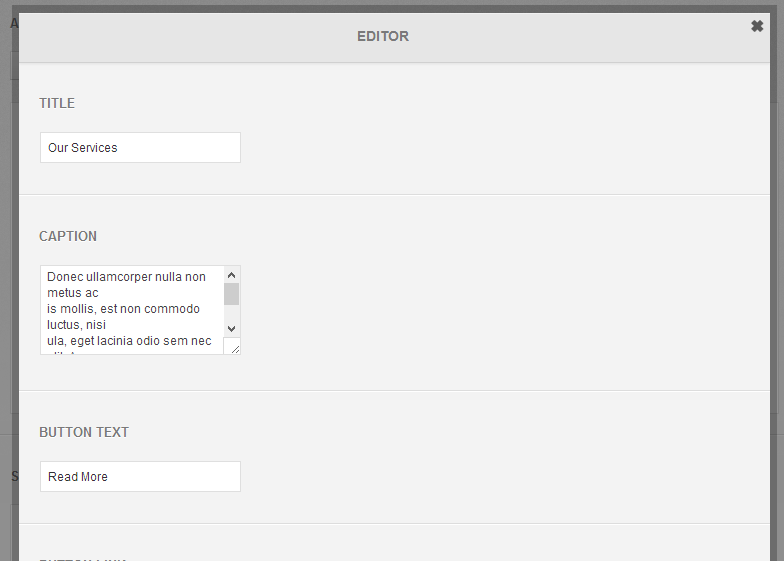
1.) After create the column service item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get column service as below.

F6.) Divider (top)
1.) After create the divider item and click edit item, you will
see a back to top text. This text will scroll you to top of the page. If you don't
want it, just leave it blank.

2.) Save the page and you will get the divider as below.

F7.) Message Box (top)
1.) After create the message box item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get message box as below.

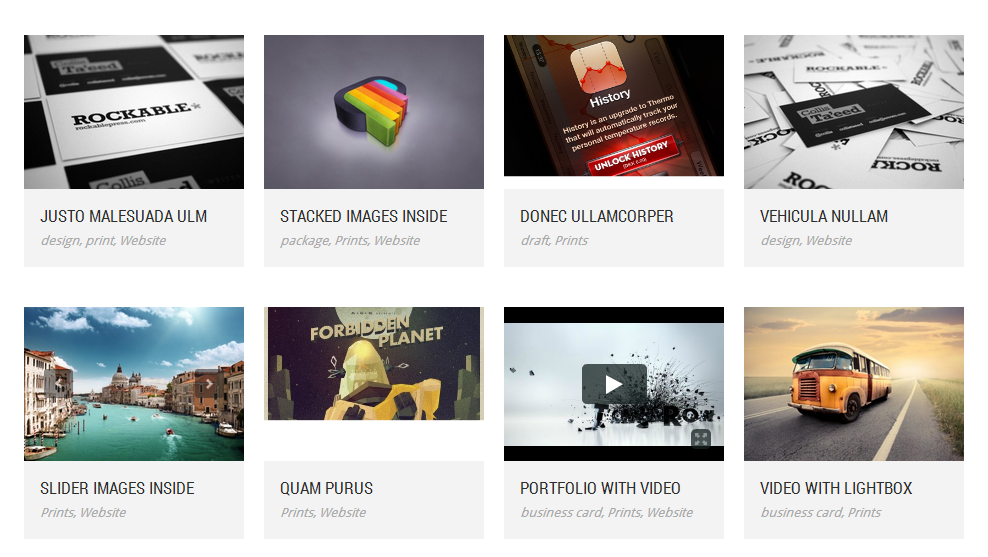
F8.) Portfolio (top)
1.) After create the portfolio item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get portfolio item as below.

F9.) Slider (top)
1.) After create the slider item and click edit item, you will see the slider option. Follow this tutorial to learn how to edit the slider option.
F10.) Stunning Text (top)
1.) After create the stunning text item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get stunning text item as below.

F11.) Tabs (top)
1.) After create the tab item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get tab item as below.

F12.) Testimonial (top)
1.) After create the testimonial item and click edit item, the following
options will be shown. Testimonial can be displayed in 2 types. A single testimonial
and a category of testimonial.

2.) Fill All fields, save the page and you will get testimonial as below.
Carousel Testimonial

Static Testimonial

F13.) Toggle Box (top)
1.) After create the toggle box item and click edit item, the following
options will be shown.

2.) Fill All fields, save the page and you will get toggle box item as below.

F14.) Multi-level Page (top)
1.) After create page item, you have to save the page and
assign its children.
2.) You can assign the children page by go to edit page of that children page.

3.) The page item functional is same as portfolio except it will get its children page
instead of the portfolio category.
F15.) Price Item (top)
1.) After create price item and click edit item, the following
options will be shown.

2.) The item number is the number of price item you want to show from specific category.

F16.) Gallery (top)
1.) After create gallery item and click edit item, the following
options will be shown.

2.) Select the gallery you made and see what you get.

F17.) Content Item (top)
This item will get the content in the editor(wordpress visual/html editor) to show as a page item. Don't forget to hide the page content in page options, otherwise there will be a duplicated content in the page.
F18.) Post-Slider Item (top)
This item will act exactly like the slider item, but it'll fetch the image from the post instead ( Please make sure to assign feature image to all posts that will be fetched up too. ).
F19.) Personnel (top)
1.) After create personnel item and click edit item, the following
options will be shown.

2.) Select the personnel category you made and see what you get.

F20.) Package (top)
You can see how to create each package post here.
1.) After creating new package, add the package item and click edit item, the following
options will be shown.

When you select the visual editor mode, you can click this button to load the sample content (like the demo) as well.

2.) Package item have 2 different style, that is grid style and 1/1 medium size
Grid Style

1/1 Medium Thumbnail

F21.) Package Search (top)
1.) After adding the package search item and clicking to edit item, the following
options will be shown.

2.) Select the option you want and you'll get the search form as below.

F22.) Feature Media (top)
1.) After adding the feature media item and clicking to edit item, the following
options will be shown.

2.) Select the option you want and you'll get the feature media item as below.
Feature Media item when the size is below 1/2

Feature Media item when the size is bigger or equals to 1/2

F23.) Title Item (top)
1.) After adding the title item and clicking to edit item, the following
options will be shown.

2.) Select the option you want and you'll get the search form as below.

F24.) Color Open (top)
This item will only effects when the sidebar layout is set to 'No Sidebar'
1.) After adding the color item and clicking to edit item, the following
options will be shown.

2.) Select the option you want and you'll get the color secion as below.

F25.) Color Close (top)
Just a closing section of the color open, don't forget to add this if the color open item is used.
G1.) Post (Blog) (top)
1.) To create blog,
go to 'Posts > Add New' and fill your contents.

2.) You can choose to display the item in
blog at the 'Post Options'.
3.) You can learn more about the post thumbnail(in post options) at the Thumbnail Section
G2.) Portfolio (top)
1.) To create portfolio,
go to 'Portfolio > Add New' and fill your contents.

2.) You can choose to display the item in
portfolio at the 'Portfolio Options'.
3.) You also can change the style of portfolio to be the same as blog by going to
'Tour Package admin panel > General > Blog / Port Style' and select use portfolio as blog style.

4.) You can learn more about the portfolio thumbnail( in portfolio options )
at Thumbnail Section
G3.) Testimonial (top)
Testimonial is the post type that does not have its own page,
you can create it using testimonial page item in page options
1.) To create each testimonial content,
go to 'Testimonial > Add New' and fill your contents.

G4.) Price Table (top)
Price table is also the post type that does not have its own page,
you have to create it using price item in page options
1.) To create each price table content,
go to 'Price Table > Add New' and fill your contents.

2.) Try placing this to the price content to create the price list like the demo site
http://demo.goodlayers.com/tourpackage/price-table/
[price_list]30 GB[/price_list] [price_list]12 Email Accounts[/price_list] [price_list]50 GB Bandwidth[/price_list] [price_list]Live Chat Support[/price_list] [price_list]Enchanced SSL Security[/price_list]
3.) for normal content, try this shortcode instead.
[price_content]PLACE_YOUR_CONTENT_HERE[/price_content]
G5.) Gallery (top)
Gallery is another the post type that does not have its own page,
you have to create it using gallery item in page options
1.) To create gallery content,
go to 'Gallery > Add New' and fill your contents.

G6.) Personnel (top)
Personnel is the other the post type that does not have its own page,
you have to create it using personnel item in page options
1.) To create personnel post,
go to 'Personnel > Add New' and fill your contents.

G7.) Package (top)
1.) To create new Package,
go to 'Package > Add New' and fill your contents.

2.) You can create the package summary content using the package item in page builder area

3.) You can set the manual excerpt by following this.
4.) Book now button will be showing up if you set the contact form shortcode at the admin panel > general > package style area.
contact form is generated from the contact form 7 plugin. You can see the example contact form snippet here too.

H.) Thumbnail Management (top)
Thumbnail is divided in to 2 types.
1.) Thumbnail inside post type. This thumbnail is used in each post type. Ex.
post,
portfolio
2.) Thumbnail outside post type ( Refers as Post/Page/Portfolio Thumbnail ).
This thumbnail is used in page. Ex.
post,
portfolio
H1.) Feature Image (top)
1.) To set feature image, you have to be in 'edit page/post/portfolio'.

2.) Upload image you want to set or choose your image from media library and click
'Use as feature image'. Then close and update the page.

H2.) Image (top)
1.) To add images to meta box, click the upload button.

2.) Upload image you want to set or choose your image from media library and click
'Insert into Post'. Then close and update the page.
*** Please make sure that you don't leave the LINK URL field blank ***

H3.) Video (top)
1.) You can add video link to any video meta boxes. Currently we support video from
www.vimeo.com and www.youtube.com.

H4.) Slider (top)
1.) Before you can use slider, you have to have images in media library. To add images,
goto 'Media > Add New' and upload images from your computer.

2.) If you are editing the page, you can select slider type and slider width and height.
If you are editing the post or portfolio server will autometically choose the slider type
(flex slider), slider width and height for you.
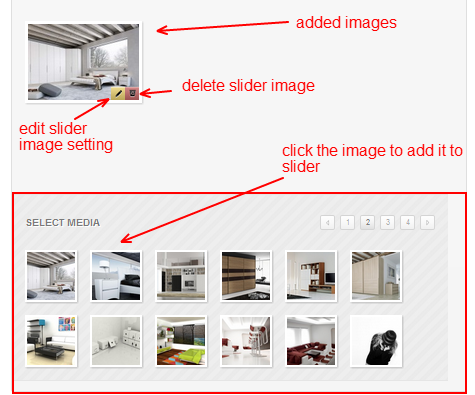
3.) You will face the following screen when you create the slider. the select media
panel will show you all images in media library. Click the image in 'Select Media'
to add image to slider

4.) Click edit image setting and you will see the popup options.

5.) If you choose link type = 'Link to Video', Anything slider will ignores the image you
select and show the video instead, while other sliders will treat it as a lightbox to video.
6.) After you finish editing. Click done and save the page.
H5.) Self Hosted Video (top)
You need to install the JW Player plugin before adding the self hosted video in your site.
*** http://www.longtailvideo.com/***
Please also update the plugin to latest version too.
1.) Going to JW Player > Create Custom Player.

2.) Assign the width and height of the custom player to match with the theme thumbnail ( In next section )
3.) In post / portfolio option, you'll see an option to insert the self hosted video.
( Click the Insert JW Player instead of Insert to Post )

4.) For embeded normal video into the content section, try using the normal function of JW Player instead.
H6.) Editing The Thumbnail Size (top)
1.) Going to gdl-vairable.php file.
2.) You'll see many arrays in this file. Try searching for the item you want ( Blog / Portfolio / Gallery ... )
3.) For example, if you use the blog medium thumbnail without sidebar, you have to change this value. ( WIDTHxHEIGHT )

I1.) Elements Color (top)
1.) Go to 'Tour Package admin panel > Elements Color'.

2.) Choose color for each element.
3.) Save option.
To change the color on live preview *** Only for wordpress version 3.4 ***
1.) Go to 'Appearance > Theme' and click Customize
2.) Don't forget to save the option after you finish making changes.
I2.) Translator (top)
You can translate this theme in 2 ways
Translate using goodlayers panel
1.) Go to 'Tour Package admin panel > Translator'.
2.) Change each word to what you want. Inside the parentheses is the page which
contains that word.
*** We provide only some specific words in our admin panel,
if the word you want is not there, please try using another method instead ***
Translate using wordpress localization (.mo)
1.) Going to 'Tour Package admin panel > Translator > Enable admin translator
2.) Turning the admin translator off

3.) Seeing how to translate the theme here
http://codex.wordpress.org/WordPress_in_Your_Language
I3.) Fonts (top)
We provide 15 cufon + over 300 google fonts(@Fontface) for your alternative.
1.) Go to 'Tour Package admin panel > Font Style', You can choose any font size and
font family you want. Moreover you can upload your own cufon font at the 'Upload Font' section

The uploaded cufon font must NOT have duplicated name with provided font. Otherwise,
you have to change the font_family name in js file before upload to the server.
2.) To upload new cufon font, click 'Upload Font' section and click 'add new font' button.
Then choose the cufon file( .js type ), server will automatically generate the font name
for you. Click save and feel free to use it.

I4.) Responsive Option (top)
1.) The normal option of responsive is set to disable. You can enable it by going to 'Admin Panel >
General > Page Style' and select the enable responsive to on

Anything slider is the only one(slider) that is NOT support with the responsive mode.
J.) Shortcodes (top)
We provide shortcode button for easier use at the text editor.

You can see shortcode list online here
http://demo.goodlayers.com/tourpackage/shortcodes
J2.) Footer 1 Snippet (top)
Place This in text widget
[space height=8] Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Sed posuere. [space height=20]

3.) Footer 3 Widget (top)
Place This in text widget
[last_minute_deal background_image="http://demo.goodlayers.com/tourpackage/wp-content/uploads/2012/01/Fotolia_44732079_Subscription_Monthly_XL.jpg" overlay_color="#3389d7" icon="icon-time" discount_text="20% Off" title="Rome, Milan, Madrid" caption="Take off on 4th july" link="http://demo.goodlayers.com/tourpackage/package/rome-milan-madrid/" width="280" ] [space height=20] [last_minute_deal background_image="http://demo.goodlayers.com/tourpackage/wp-content/uploads/2013/03/photodune-4791527-golden-gate-bridge-m.jpg" overlay_color="#d73f33" icon="icon-time" discount_text="30% Off" title="San Francisco" caption="Take off on 5th Dec" link="http://demo.goodlayers.com/tourpackage/package/san-francisco/" width="280" ]
4.) Contact Info Widget (top)
Place This in text widget
Tokyo 552 Minato St. Shibuya Tokyo Call : +00-000-0000 Email : [email protected]London 11/234 Main Street. Kingstown London Call : +00-000-0000 Email : [email protected]
5.) Book Now Contact Snippet (top)
Form Snippet
[text package-title id:package-title class:book-now-title] [text package-link id:package-link class:hidden]Your Name (required)
[text* your-name]Your Email (required)
[email* your-email]Phone
[tel tel-63]Subject
[text your-subject]Your Message
[textarea your-message][submit "Send"]
Message Body Snippet
From: [your-name] <[your-email]> Subject: [your-subject] Package : [package-title] Package Link: [package-link] [tel-63] Message Body: [your-message] -- This e-mail was sent from a contact form on Package Tour (http://demo.goodlayers.com/packagetour)
K1.) How to disable comment (top)
1.) Go to your specified page (or post).
2.) Click 'Screen options' on the top. And check 'Discussion' box.

3.) Scroll down until you see 'Discussion' meta box. Uncheck allow comment

4.) Save.
K2.) Activating Layer Slider (top)
1.) After you install and activate theme, you should see this notification.

2.) Install the required plugins.

3.) Go back and activate it this time.

4.) You now should see slider option here.

K3.) Blog lose formatting (top)
Try going to setting > reading and leave the post page field blank.

K4.) Enable Manual Excerpt (top)
1.) When you edit the post or portfolio, at the top right of the screen, you'll see the screen option.
2.) Selecting the excerpt option.

3.) Placing your excerpt at the excerpt box at the bottom of the page.

K5.) Updating Layer Slider (top)
1.) After you download theme package from Themeforest, Extract the package and go to folder 'THEMEMAME-vx-xx'
2.) Go to the path, 'include/plugin/tgm-plugin-activation/plugins/LayerSlider.zip'
3.) Extract the file, then copy the folder 'LayerSlider'
4.) Access to your site via FTP, to the path 'wp-content/plugins'
5.) Replace the existing folder in this path with the one you copied from 3.)
K6.) Paypal Integration (Only for v2.0 and above) (top)
1.) Please place this shortcode at the 'book now shortcode' section at the 'Theme option > General > Package Style' section. ( Or at each package option )
[gdlr_paypal user="YOUR_PAYPAL_EMAIL" action="https://www.paypal.com/cgi-bin/webscr" currency_code="USD" ]
You can also add paypal="No"
2.) Logging in to your paypal account, go to 'Profile > My Selling Tools > Instant Payment Notification'

3.) Fill the notification url as 'http://www.yourdomain.com/?paypal'

4.) After the payment is done, there'll be an email notification to the user and your email, then the available amount will be reduce ( if set ).
To set the test account via sandbox.paypal site
1.) Please change the action of the shortcode to
action="https://www.sandbox.paypal.com/cgi-bin/webscr"
2.) Go to include/plugin/gdl-paypal.php file. At line 165, change
$ch = curl_init('https://www.paypal.com/cgi-bin/webscr');
to
$ch = curl_init('https://www.sandbox.paypal.com/cgi-bin/webscr');
L.) Restrictions (top)
1.) If the pagination does not work for portfolio, please try checking that the portfolio slug
( at admin panel > general > post/portfolio style ), does not have the same name with page name.
2.) The uploaded cufon font must NOT have duplicated name with provided font. Otherwise,
you have to change the font_family name in js file before upload to the server.
M1.) Installing Theme (top)
M2.) Setting up homepage like demo site (top)
M3.) Creating Blog (top)
M4.) Creating Portfolio / Filter Portfolio (top)
M5.) Creating Gallery (top)
M6.) Page Builder (top)
M7.) Thumbnail Management (top)
M8.) Creating Package (top)